给CodeServer追加markdown预览功能
在Google浏览器上打开CodeServer,也就是Web版本的VisualStudioCode 可以像独立程度一样在桌面运行。这个时候已经很难感受到底是Web应用还是一个本地应用了。现在我们给他添加上MarkDown的预览功能吧。
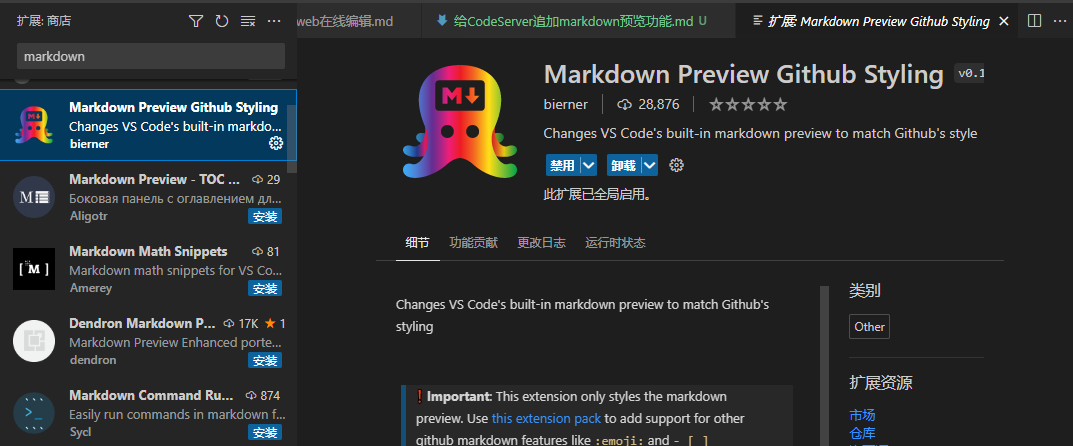
按照下图安装
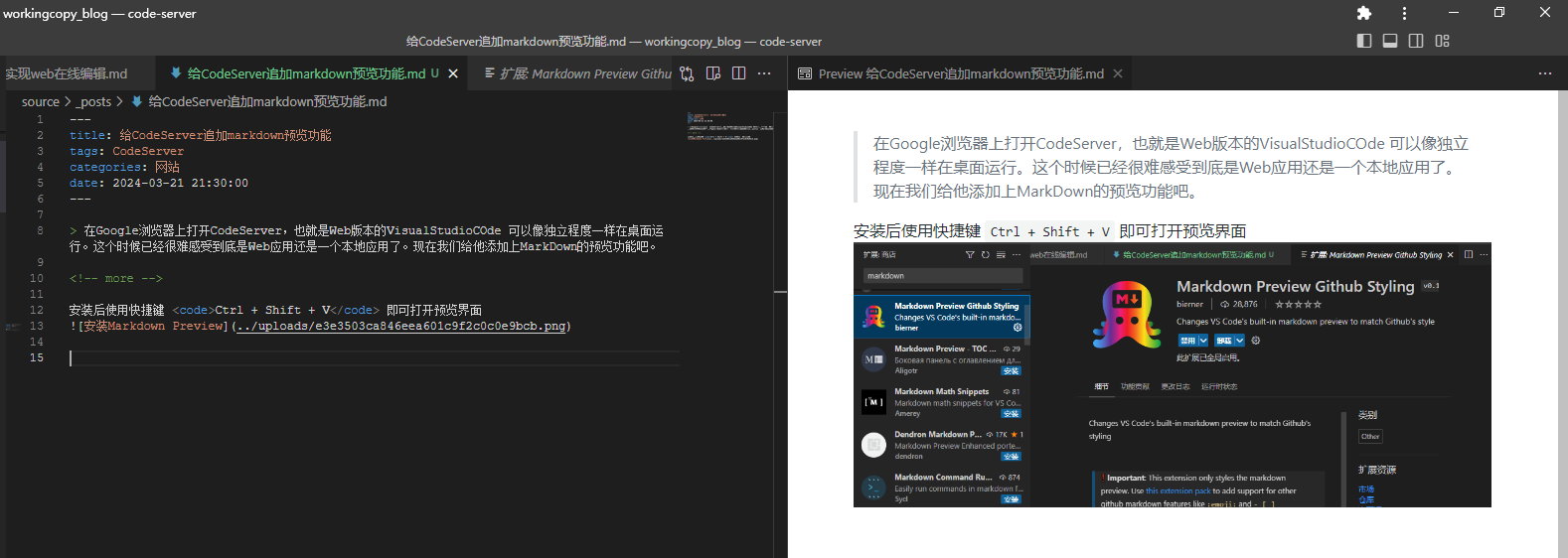
安装后使用快捷键 Ctrl + Shift + V 即可打开预览界面
如果还需要在编辑器里查看图片资源,可以添加Image preview插件,点击图像资源预览。
本文标题:给CodeServer追加markdown预览功能
文章作者:Keyle
发布时间:2024-03-21
最后更新:2024-08-20
原始链接:https://vrast.cn/posts/62452/
版权声明:©Keyle's Blog. 本站采用署名-非商业性使用-相同方式共享 4.0 国际进行许可