介绍一种可交互的瀑布水的案例以及制作流程

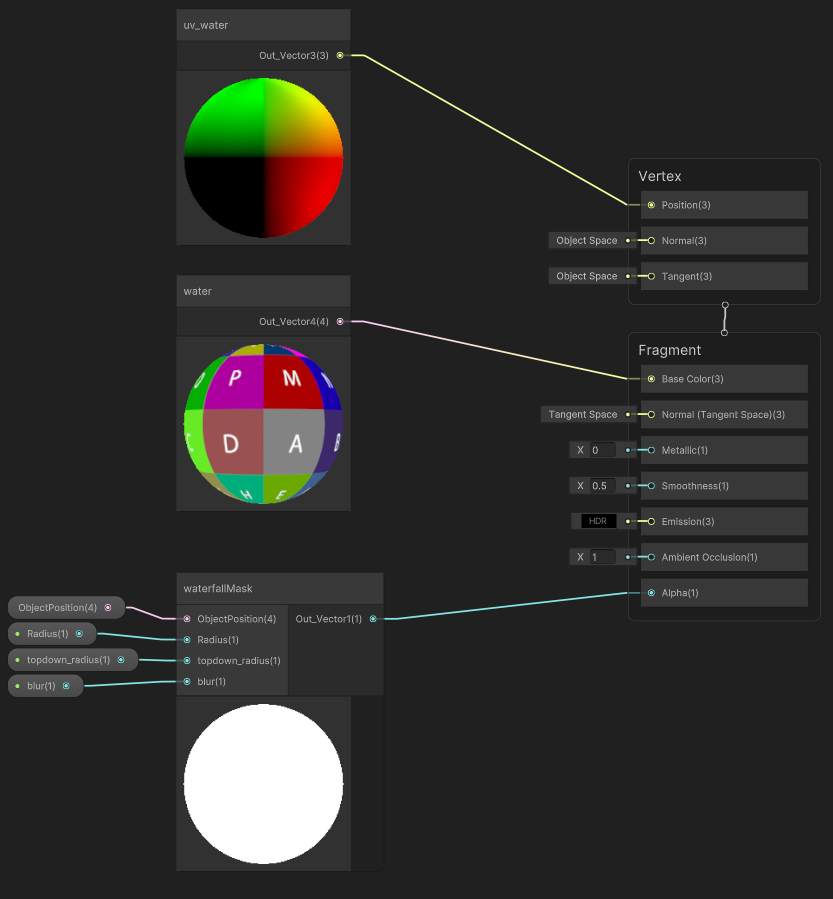
制作流动的水
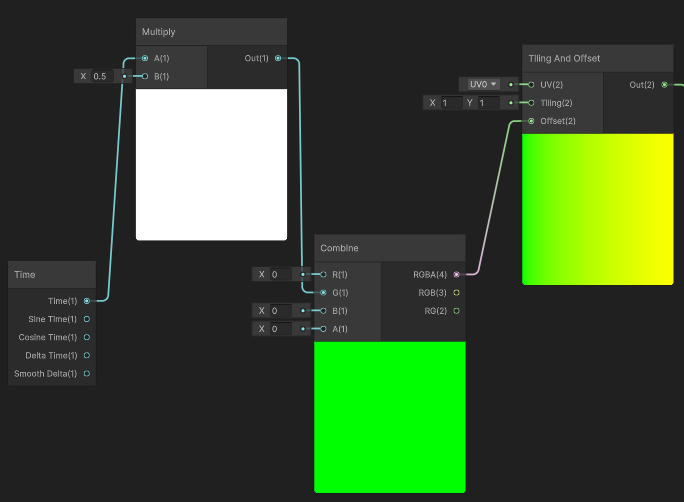
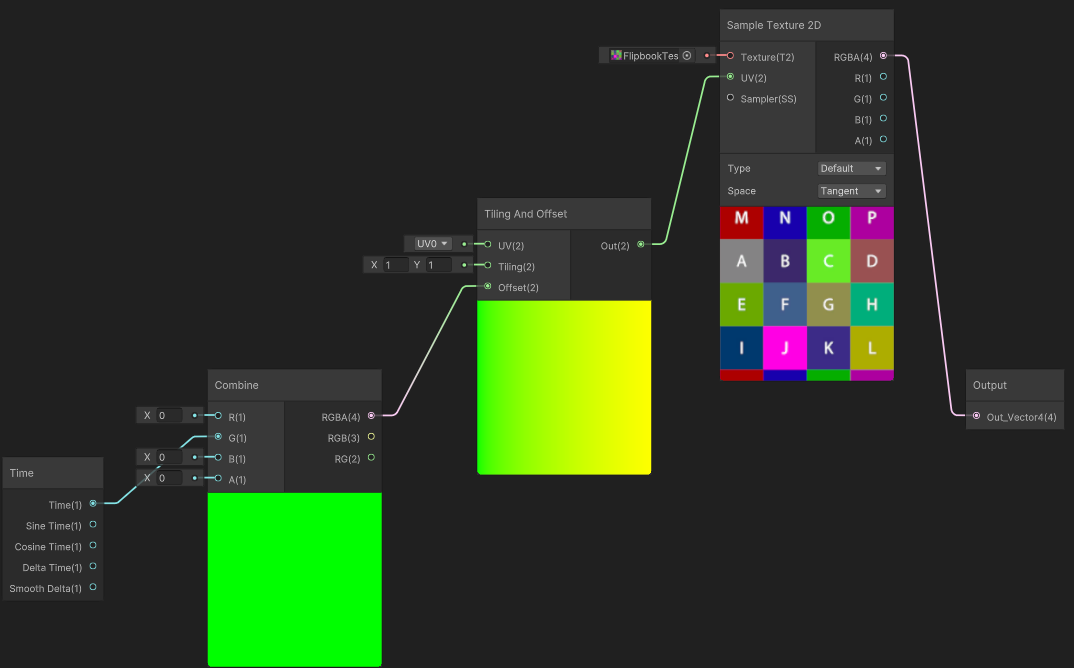
通用控制UV技巧

通过time控制uv朝着Y移动

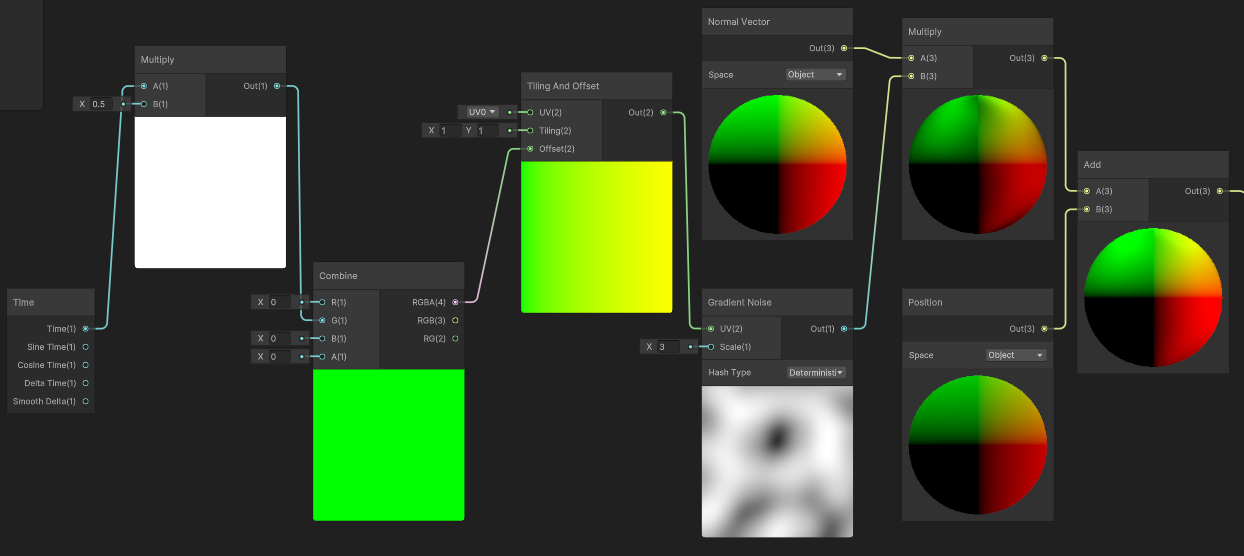
给水添加顶点动画

算法解析:
1 | 计算后的顶点高度 = 当前顶点位置 + Y轴高度(法线(normal) * 噪声随机数(float)) |
制作水流被阻挡效果
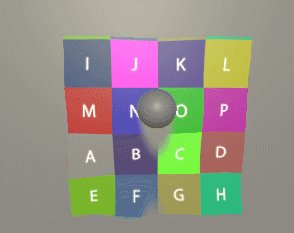
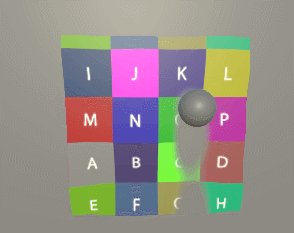
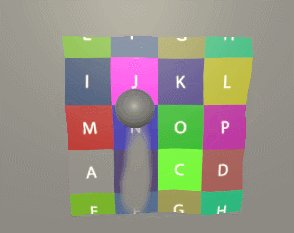
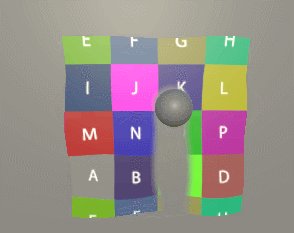
总的思路是做透明遮罩,先画个圆再画个垂直面上的透明遮罩两者拼接
相当于下面的伪代码:
1 | saturate(lerp(TopdownMask,SphereMask,LerpMask)) |
这个lerpMask参数会判定给定的像素点在当前像素点的上方还是下方(0,1),如果在上方则使用SphereMask计算遮罩参数,反之使用TopdownMask的值,最后将这个值规范到0-1内(clamp截断超过的值)。
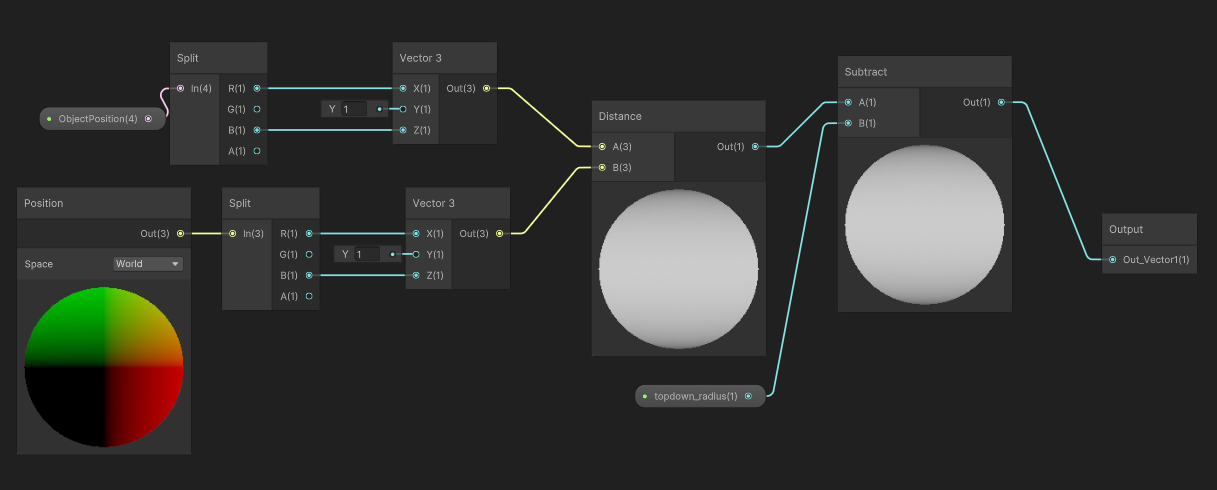
计算X轴的遮罩(垂直方向上的透明区)

这里用到distane函数,他会返回两点距离,这个距离永远是正的。所以这边的topdown_radius就是半径.
1 | return distance(target.xz,self.xz) - 1 |
计算球体遮罩

1 | return distance(target.xyz,self.xyz) - 1 |
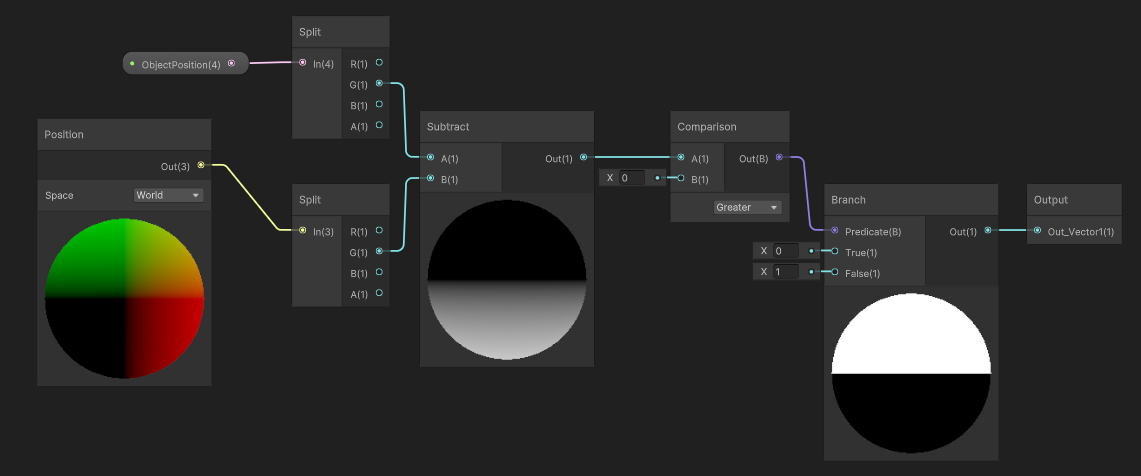
计算差值

我们希望低于当前y轴的部分做矩形遮罩,高于的话做圆形遮罩
相当于下面的伪代码:
1 | if([target].y - [self].y > 0) |
完成

参考链接与资源
本篇资源已经上传github:https://github.com/KeyleXiao/waterfall_effect
参考youtube视频:https://www.youtube.com/watch?v=4X9ak_SjNwU
本文标题:介绍一种可交互的瀑布水的案例以及制作流程
文章作者:Keyle
发布时间:2024-04-16
最后更新:2024-08-20
原始链接:https://vrast.cn/posts/48645/
版权声明:©Keyle's Blog. 本站采用署名-非商业性使用-相同方式共享 4.0 国际进行许可