在MAC平台体验DotnetCore
这两天看到有朋友讨论 微软的 .netCore 这个跨平台项目。觉得有点意思,然后简单的了解一下。随后便有了这一篇博文。本文 记录在MACOS下使用 .netCore 开发所需准备与基础知识。
环境配置
下载所需环境

这里列出的所有安装命令可以在项目主页找到。>> dotnetCore 主页 << 这里可以找到最新的 SDK 安装包。如果是使用的 MAC 直接使用 homeBrew 进行下载。
Mac安装前准备
这里需要安装并且配置 openssl 。如果配置完毕请看下一步。
1 | brew update |
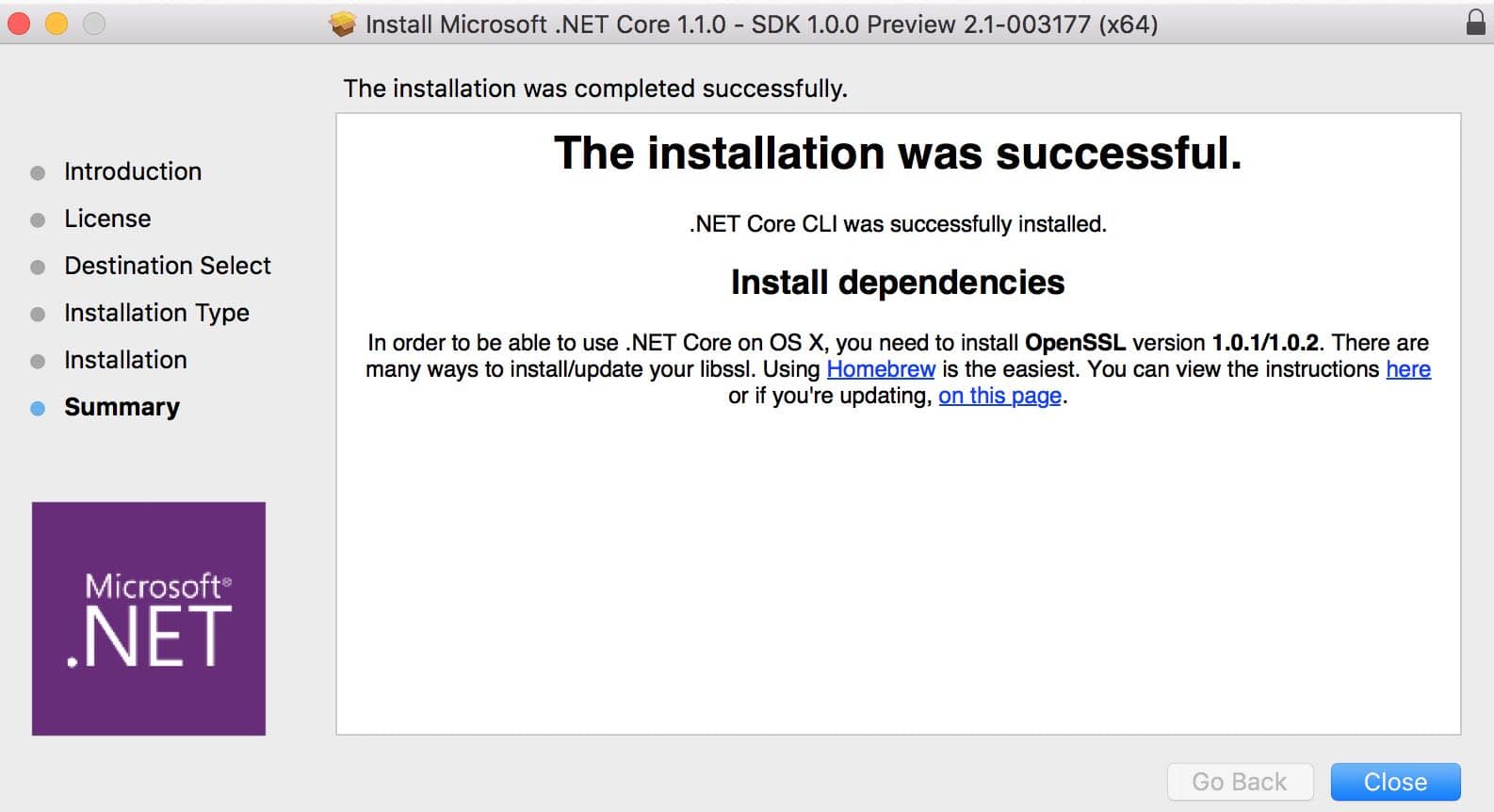
安装SDK

DotnetCore Command
核心的命令如下。 其中 restore 命令必须要被执行至少一次。如果被你更改或第一次运行 会自动下载或添加所需依赖。这里做的十分的智能。如果是 VSCode 环境则会主动提示需要执行 restore 命令。
1 | Common Commands: |
在 Terminal 中 运行 HelloWorld
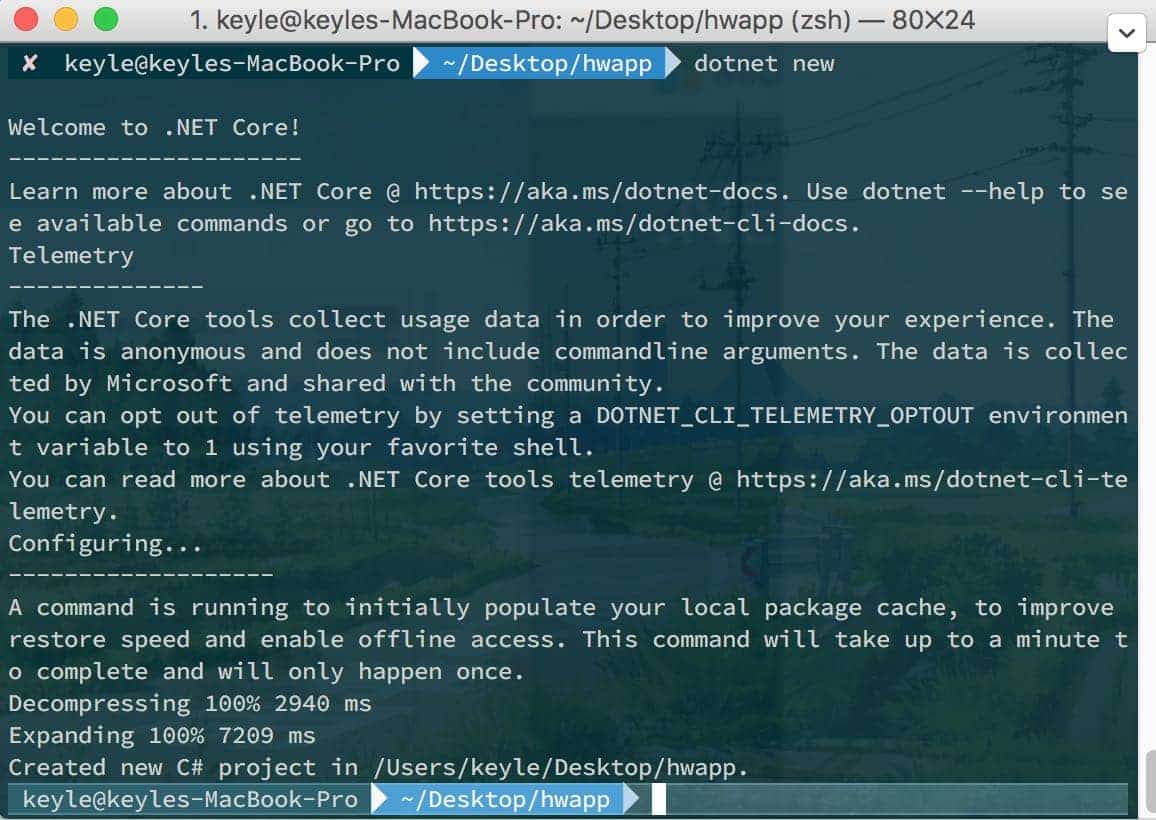
我们在控制台中使用 DotnetCore 的命令,创建一个 HelloWorld 程序。用来检测环境是否 配置完毕。
流程如下:
- 输入此命令创建演示用文件夹
mkdir hwapp && cd hwapp - 创建基础项目

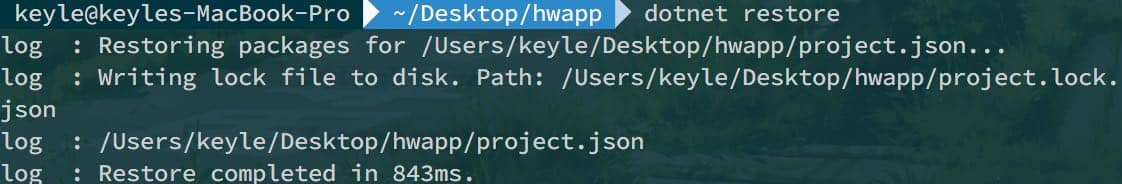
- 使用dotnet restore命令初始化依赖

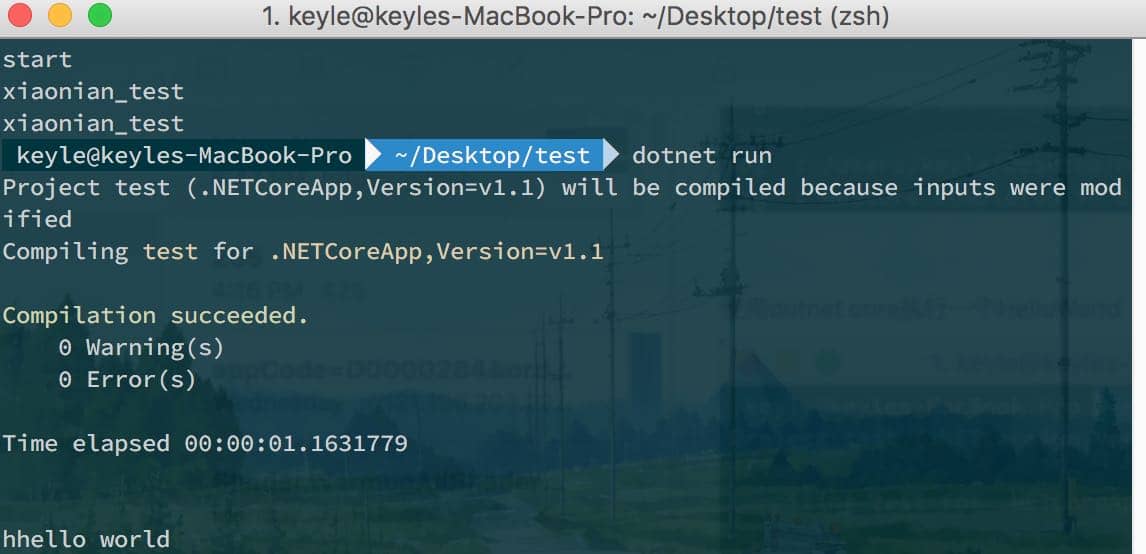
- 使用dotnet run命令执行此项目

关于 VSCode
本来这一章我是想介绍下AST.NET项目的。
但是这个东西要使用VSCode开发的话还是不现实。主要的原因是需要复杂的配置,不智能化。添加一个 Controller 都很麻烦。
所有的 command 都只能通过配置文件进行,还要手动校验那些配置是可用的 哪些需要更改。如果你是第一次使用vscode肯定要懵圈。
如果在 visualstudio 上使用直接可以支持发布到某个特定的平台。一个按钮为你省去所有烦恼。
如果有时间花在配置所有的运行环境,我还是宁愿花时间想想 如何优化自己的代码 。
关于 VisualStudio for Mac
前一阵微软弄了个 visualstudio for mac .未来有很大可能会将 .netcore集成到这个 IDE 上。
当然我已经试用过了这个 IDE .这个工具其实就是 XamarinStudio 拿来改的。
我用XamarinStudio已经用了快3年了。但是没有见过如此不好用的 XamarinStudio FOR VisualStudio 。
举个例子 : 我使用 tab 键 自动完成代码的时候,居然不能识别我正在编辑的字段,丢失了智能提示。
希望未来有改善的一天吧。
本文标题:在MAC平台体验DotnetCore
文章作者:Keyle
发布时间:2017-01-15
最后更新:2024-08-20
原始链接:https://vrast.cn/posts/1f2cd62/
版权声明:©Keyle's Blog. 本站采用署名-非商业性使用-相同方式共享 4.0 国际进行许可